Lesenswerte Artikel rund um die Themen Stockfotografie, lizenzfreie Stockfotos, llustrationen und vieles mehr. Wenn Dir die Artikel gefallen, dann teile es auf auf deinen Social Kanälen!
Inspiration
Kann künstliche Intelligenz Designer ersetzen?
Im 21. Jahrhundert ist der Begriff “Künstliche Intelligenz” in aller Munde. Egal in welchem Sektor der Wissenschaft oder Wirtschaft, die Möglichkeiten von künstlicher Intelligenz scheinen schier endlos. Künstliche Intelligenz (KI) ist ein weitläufiger Begriff, der...
So bringst du Deine Food-Fotografie auf ein neues Level!
Jeden Tag mit köstlichen Gerichten und leckeren Lebensmitteln arbeiten? Klingt nach einem absoluten Traumjob! Food-Fotografie ist aber auch eines der anspruchsvollsten Felder der Fotografie, das viel Können und Kreativität fordert. In diesem Artikel erfährst Du,...
7 Schritte, um eine Corporate Identity (CI) für dein Unternehmen aufzubauen
Du arbeitest an einer neuen CI (Corporate Identity) für Deine Marke? Egal, ob Café oder Unternehmen - diese sieben Arbeitsschritte für ein professionelles Logo bleiben immer gleich. Wir zeigen Dir, welche Elemente Du brauchst, um eine individuelle Marke zu gestalten....
TIPPS & TRICKS
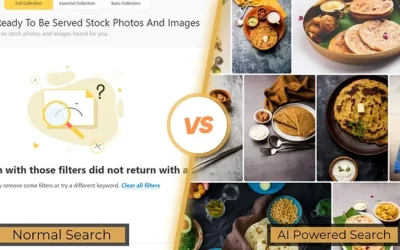
Die Zukunft der Bildsuche
Stell dir vor, du könntest einfach den Titel eines Blogbeitrags eingeben und bekommst genau das Bild, das du suchst – klingt nach Zauberei, nicht wahr? Mit der neuen KI-gestützten Suchfunktion von 123RF ist genau das jetzt möglich, und wir garantieren dir: Es wird dir...
5 Tipps für die richtigen Bilder auf der Website
Bilder für Website - Darauf ist zu achten Die Bilder auf deiner Website erzählen die Geschichte deiner Marke. Storytelling ist nicht nur ein fancy Buzzword. Storytelling ist deine geheime Zutat. Geschichten machen unsere Produkte nahbar. Wir können uns besser mit...
Bildgröße für Instagram und Facebook anpassen mit Pixlr
Manchmal muss das mit dem Hochladen von einem Beitrag mit Foto auf Social Media schnell gehen - ohne die zeitintensive Suche von Bildern in der richtigen Größe. Manchmal ist man aber auch einfach ein bisschen zu bequem für die lästige Suche nach einem neuen Bild, das...
TUTORIALS
Bildgröße für Instagram und Facebook anpassen mit Pixlr
Manchmal muss das mit dem Hochladen von einem Beitrag mit Foto auf Social Media schnell gehen - ohne die zeitintensive Suche von Bildern in der richtigen Größe. Manchmal ist man aber auch einfach ein bisschen zu bequem für die lästige Suche nach einem neuen Bild, das...
Welche Bild-Lizenz ist die Richtige?
Wir erhalten berechtigterweise täglich Anfragen darüber, welche Lizenz für das eigene Vorhaben benötigt wird. Da diese Frage ist nicht immer einfach oder pauschal zu beantworten ist, möchten wir ihnen hier einige Hilfestellungen geben. Direkt zu den Lizenzbedingungen...
.eps Dateien bearbeiten mit Affinity Designer
So bearbeitest Du eine EPS Datei mit Affinity Designer: 1. EPS Datei mit Affinity Designer öffnen Klicke als erstes oben links auf Datei > Öffnen… (Strg+O / CMD+O) um deine Vektordatei zu öffnen. 2. Ebenen der EPS Datei anzeigen Werden auf der rechten Seite keine...
Alle Beiträge
Die Zukunft der Bildsuche
Stell dir vor, du könntest einfach den Titel eines Blogbeitrags eingeben und bekommst genau das Bild, das du suchst – klingt nach Zauberei, nicht wahr? Mit der neuen KI-gestützten Suchfunktion von 123RF ist genau das jetzt möglich, und wir garantieren dir: Es wird dir...
Präzise KI-gestützte Suche nach hochwertigen Stockfotos von 123RF
123RF verändert durch die Einführung einer hochmodernen KI-Suchfunktion die Art und Weise, wie Nutzer mit der umfangreichen Bibliothek interagieren. Die KI-Suche von 123RF bietet den Kunden eine schnellere Bearbeitung, relevante Ergebnisse und ein äußerst intuitives...
Kann künstliche Intelligenz Designer ersetzen?
Im 21. Jahrhundert ist der Begriff “Künstliche Intelligenz” in aller Munde. Egal in welchem Sektor der Wissenschaft oder Wirtschaft, die Möglichkeiten von künstlicher Intelligenz scheinen schier endlos. Künstliche Intelligenz (KI) ist ein weitläufiger Begriff, der...
5 Tipps für die richtigen Bilder auf der Website
Bilder für Website - Darauf ist zu achten Die Bilder auf deiner Website erzählen die Geschichte deiner Marke. Storytelling ist nicht nur ein fancy Buzzword. Storytelling ist deine geheime Zutat. Geschichten machen unsere Produkte nahbar. Wir können uns besser mit...
Bildgröße für Instagram und Facebook anpassen mit Pixlr
Manchmal muss das mit dem Hochladen von einem Beitrag mit Foto auf Social Media schnell gehen - ohne die zeitintensive Suche von Bildern in der richtigen Größe. Manchmal ist man aber auch einfach ein bisschen zu bequem für die lästige Suche nach einem neuen Bild, das...
Instagram: So wählst du die richtigen Bilder für deinen Feed
Einen schönen Feed auf Instagram zu kreieren ist eine Glanzleistung. Um das hinzukriegen, musst du aber kein:e Expert:in sein. Mit ein paar einfachen Tipps kannst du deinen Feed zum strahlen bringen. Wir zeigen dir wie! Tipp 1: Dein Feed repräsentiert deine Marke...
Wie du Stockfotos für Marketing nutzen kannst
Das Internet ist voll mit visuellen Inhalten. Das richtige Foto für deine Marketing-Kampagne zu finden ist eine große Herausforderung. Aber eines ist klar: mit einem echten Blickfang kannst du die Interaktionsrate um einiges steigern. Warum Stockfotos? Die riesige...
Welche Bild-Lizenz ist die Richtige?
Wir erhalten berechtigterweise täglich Anfragen darüber, welche Lizenz für das eigene Vorhaben benötigt wird. Da diese Frage ist nicht immer einfach oder pauschal zu beantworten ist, möchten wir ihnen hier einige Hilfestellungen geben. Direkt zu den Lizenzbedingungen...
Grafikdesign Trends im Jahr 2022
Trends kommen und gehen. Oft werden sie auch “recycelt”. Aber Trends werden auch stark von unserer Realität und dem, was um uns herum geschieht, beeinflusst. Viele Grafikdesign Trends erinnern an die süße Welt der Nostalgie oder an den technologischen Fortschritt zu...
3 Gründe für mehr Illustrationen auf der Website
Im Design sind besonders drei Prinzipien wichtig: Funktionalität, Nutzerfreundlichkeit und Ästhetik. Um das umzusetzen, setzen viele Marken gerade auf Illustrationen. Illustrationen auf der Website können einerseits Inhalte vereinfachen. Andererseits können sie...
.eps Dateien bearbeiten mit Affinity Designer
So bearbeitest Du eine EPS Datei mit Affinity Designer: 1. EPS Datei mit Affinity Designer öffnen Klicke als erstes oben links auf Datei > Öffnen… (Strg+O / CMD+O) um deine Vektordatei zu öffnen. 2. Ebenen der EPS Datei anzeigen Werden auf der rechten Seite keine...
Fotos kaufen für deine Projekte
Storytelling ist das A und O der Produktvermarktung. Wenn du dein Projekt also an die Menschen bringen willst, musst du eine Geschichte erzählen. Aber Geschichte erzählen ist nicht alles. Du musst deine Geschichte auch visualisieren. Dazu brauchst du Fotos. Wie du die...
Lizenzfreie Bilder? Die Schattenseiten
Fotos sind das A und O der digitalen Welt. Egal ob Print oder Digital, um dein Produkt an zu verkaufen, musst du es visualisieren. Lizenzfreie Bilder können also ein verlockendes Angebot sein. Aber heißt lizenzfrei auch gleich kostenlos? Welche Gefahren verbergen sich...
5 Tipps: Die passenden Bilder für dein Social Media Marketing
Social Media Marketing ist heutzutage unumgänglich. Immer mehr Menschen verbringen ihre Freizeit auf Plattformen wie Instagram, Facebook und co. Das Problem ist: Die Leute scrollen oft an deinen Posts vorbei. Das liegt daran, dass unsere Aufmerksamkeitsspanne bei 8...
Bildgröße ändern mit PIXLR
Wir kennen es alle: Man hat das perfekte Bild, aber es passt nicht auf alle Plattformen. Egal ob Facebook, Instagram oder Pinterest - alle haben eine anderes Format. Die Bildgröße ändern kann einen schnell in Stress bringen. Das muss es aber nicht. Wir zeigen Dir, wie...
Fotos für Website: 5 Tipps vom Profi
Fotos sind das Aushängeschild Deiner Produkte. Du brauchst Fotos, um Deine Website zu schmücken. Aber auch um sie interessanter zu machen. Außerdem helfen sie Dir dabei Informationen zu vermitteln. Deshalb ist es wichtig die richtigen Fotos auszuwählen. 1. Zielgruppe...
Bilder bearbeiten kostenlos mit PIXLR
Bilder bearbeiten gehört mittlerweile zum Arbeitsalltag. Egal ob Du angestellt bist oder selbstständig arbeitest. Das richtige Tool zu finden ist wichtig. Mit PIXLR ist Bilder bearbeiten kostenlos und super einfach! Pixlr ist ein kostenloses Bildberarbeitungsprogramm....
So baust Du ein Unternehmensprofil auf Instagram auf
Instagram ist eines der bedeutendsten Sozialen Medien unserer Zeit. Es ist kein Geheimnis mehr, dass viele Unternehmen es bereits erfolgreich zu Marketingzwecken nutzen. Aber wie schaffst Du es einen ästhetischen und gleichzeitig professionellen Instagram-Auftritt...
Kostenlos eigenes Logo erstellen mit Vectr
Logos sind das A und O der Markenbildung. Sie sind die Visitenkarten und Aushängeschilder Deiner Marke. Deshalb will ein Logo wohl überlegt und gut durchdacht sein. Welche Farben passen zu Deinem Produkt? Welche Schriftart spiegelt Deine Message wider? Wie sieht die...
Bildersuche zur Inspiration für Dein Projekt
Wenn das Internet vor einer Sache überquillt, dann sind es Bilder. Illustrationen, Fotografien und Kunst eignen sich hervorragend als Inspiration und sind nur eine Bildersuche entfernt. Allerdings kann man sich in der großen Auswahl an Bildern auch schnell verlieren....